

안녕하세요! 리뷰어부입니다 ^o^/
제가 이번에 티스토리를 시작하여 파비콘을 한번 만들어 보았는데요
파비콘이 무엇이냐면


이렇게 인터넷 상단 메뉴에 있는 창에 이름 옆에 붙어있는 아이콘을 파비콘이라고 합니다!

먼저 티스토리의 파비콘 아이콘을 포토샵이나 일러스트로 만들어주셔야 하며 크기는 16X16 으로 만들어주셔야 해요
그리고 파비콘을 등록하기 위해선 ICO 파일이 필요합니다
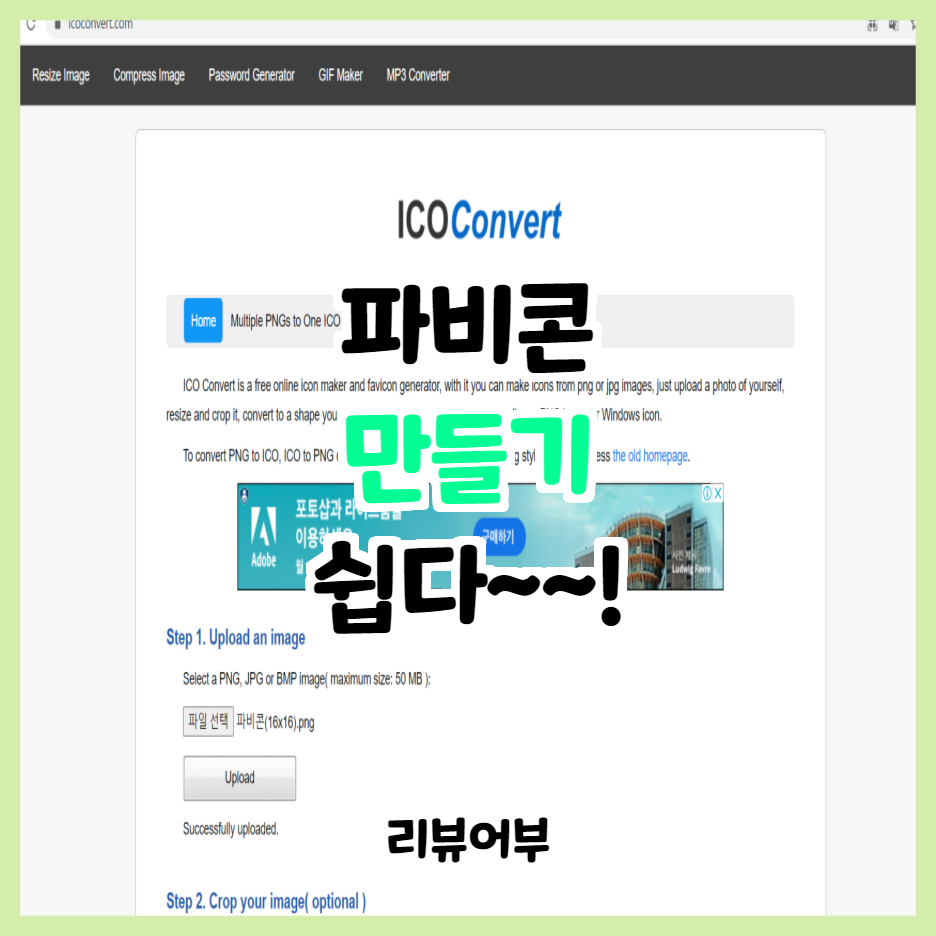
ICO 파일의 파비콘을 만드는 사이트는 https://icoconvert.com/ 여길 통해 들어가시면 됩니다
들어가시면

이런 창이 하나 뜨는데요

위 사진 같이 파일선택을 먼저 누르고 Upload를 눌러줍니다

그리고 아래로 스크롤을 내리신 후에 티스토리 파비콘 크기는 16X16 이니까 1번같이 눌러주시고
그 아래 Convert ICO를 눌러줍니다 그 다음 Download your icon(s) 를 눌러주시면 다운이 완료됩니다

이번엔 티스토리 블로그를 들어가서 설정하는 법을 알려드릴게요!

티스토리를 먼저 들어가셔서 로그인 하신 후 오른쪽 상단에 있는 어피치 아이콘을 클릭해주고
본인 블로그 옆에 있는 톱니바퀴를 클릭해줍니다

그럼 위와 같이 창이 뜨는데 사이드메뉴 중 맨 아래쪽에 있는 관리탭의 블로그를 눌러준 후
파비콘 이라고 적혀있는 곳 오른쪽 부분에 불러오기를 눌러 미리 만들어놓은 파비콘을 불러와서
변경사항 저장을 눌러주시면
파비콘 만들기 끝입니다!

이렇게 파비콘을 만들어 적용까지 해봤습니다
어때요 쉽죠?? ㅎㅎ
이제 블로그를 만들어 시작하시는 분들 같이 힘내봐요!!

'· 블로그 정보' 카테고리의 다른 글
| 티스토리 스킨변경 후 HTML 태그 다시하기! (구글 서치 콘솔 등등) (0) | 2021.06.01 |
|---|---|
| 티스토리 스킨변경 후 HTML 태그 다시하기! (네이버 서치 어드바이저 등등) (2) | 2021.06.01 |
| 티스토리 구글 애드센스 신청하기! (0) | 2021.06.01 |
| 티스토리를 시작하게 된 계기 (0) | 2021.05.31 |
| 티스토리 블로그 시작! 그리고... (0) | 2021.05.30 |




댓글