

안녕하세요! 리뷰어부입니다 ^o^/
제가 이제 블로그를 시작하면서 스킨변경을 시도하다가 그만 미리 보관을 누르지 않아
HTML태그가 다 날라가버리는 상황이 발생했는데요

당황하지 마세요! 찾아보면서 다 해결했으니 그 방법을 공유해드리도록 하겠습니다! ㅎㅎ
네이버 서치 어드바이저 | 구글 서치 콘솔 | 구글 애드센스까지! 다 준비했으니 끝까지 봐주세요!
구글 서치 콘솔도 먼저

우선 본인 블로그 URL부터 복사해주고 옵니다
그리고 아무 포털 사이트에 구글 서치 콘솔이라고 검색합니다


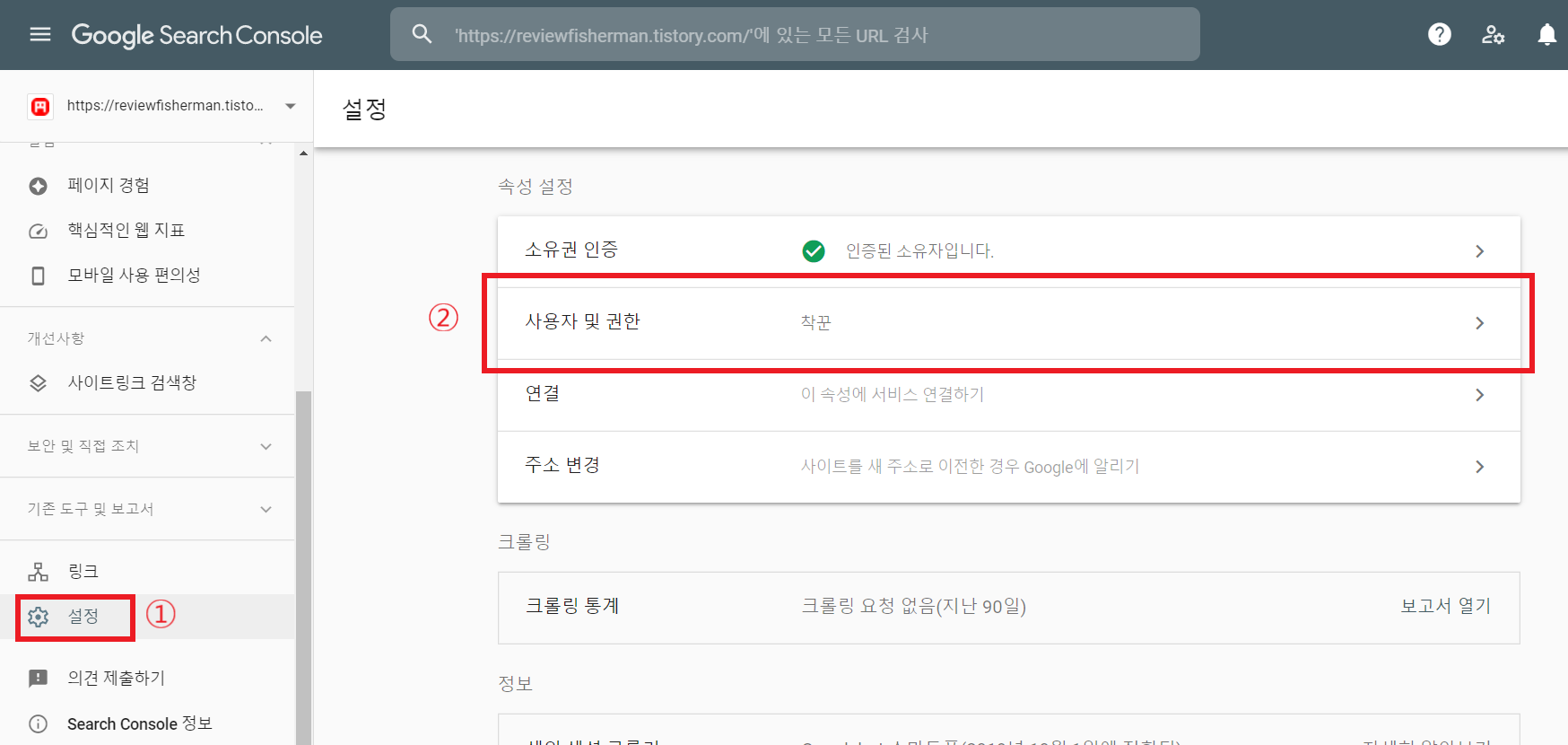
그 다음 왼쪽 메뉴에서 설정을 클릭 한 후 사용자 및 권한을 클릭해 줍니다

들어오셔서 소유자 옆 점 세개를 눌러준 후
속성 소유자 관리를 눌러줍니다

이런 창이 뜰건데 메타 태그 옆 상세정보를 눌러줍니다

본인 블로그 스킨편집에 들어가 줍니다

오른쪽 HTML <head> 아래에 <!--구글 서치 콘솔--> 이라고 주석을 적어준 후
바로 아래에 복사해둔 HTML를 붙여줍니다
이렇게 하시면 구글 서치 콘솔 HTML은 끝이 납니다
네이버 서치 어드바이저는 여기 들어가셔서 확인해주세요!
https://reviewfisherman.tistory.com/9
티스토리 스킨변경 후 HTML 태그 다시하기! (네이버 서치 어드바이저 등등)
안녕하세요! 리뷰어부입니다 ^o^/ 제가 이제 블로그를 시작하면서 스킨변경을 시도하다가 그만 미리 보관을 누르지 않아 HTML태그가 다 날라가버리는 상황이 발생했는데요 당황하지 마세요! 찾아
reviewfisherman.tistory.com
구글 애드센스는 여기 들어가셔서 확인해주세요!
https://reviewfisherman.tistory.com/11
티스토리 스킨변경 후 HTML 태그 다시하기! (구글 애드센스 등등)
안녕하세요! 리뷰어부입니다 ^o^/ 제가 이제 블로그를 시작하면서 스킨변경을 시도하다가 그만 미리 보관을 누르지 않아 HTML태그가 다 날라가버리는 상황이 발생했는데요 당황하지 마세요! 찾아
reviewfisherman.tistory.com
'· 블로그 정보' 카테고리의 다른 글
| 티스토리 블로그 스킨변경 함께 해봐요! ㅎㅎ (0) | 2021.06.02 |
|---|---|
| 티스토리 스킨변경 후 HTML 태그 다시하기! (구글 애드센스 등등) (4) | 2021.06.01 |
| 티스토리 스킨변경 후 HTML 태그 다시하기! (네이버 서치 어드바이저 등등) (2) | 2021.06.01 |
| 티스토리 구글 애드센스 신청하기! (0) | 2021.06.01 |
| 티스토리 파비콘(favicon) 만들기! 쉽다~~! (0) | 2021.06.01 |




댓글